
/ CART Online store web design, web design, website design
The first step: designing carts better 🙂 25 Shopping Cart Page Design Examples That We Love 1) Solo Stove - Put convenience first What you'll love: Once a customer adds a certain product, Solo Stove automatically adds complementary products in this cart design

Shopping Cart Online store web design, web design, Minimal web design
Use our eight-step process to design a shopping cart that helps you increase conversions on your ecommerce store: 1. Understand why customers abandon their carts The first step to building a strong shopping cart UX is to learn about your customers, their desires, and expectations.

Cart Design on Behance
1. Place the shopping cart icon in the top right corner of the page Amazon, one of the biggest ecommerce companies, started to use the shopping cart in the late 1990s. This screenshot from Wayback Machine shows the shopping cart in the middle of the navigation bar in 1999. In the early days, Amazon had two shopping categories: books and music.

20 Best Creative Shopping Cart Designs for Your Inspiration in 2019
Shopping Cart 3,319 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Mick Champayne 🍾 Pro 103 44k Nasir Nurency Pro 250 66.4k Voyager Team 265 107k Mailchimp Hide ads Advertise Ronas IT | UI/UX Team Team 714 222k Kirk! Wallace Pro 165 53.5k

/ CART by Carlos Silva on Dribbble Cart, Design, Covered Wagon, E Commerce
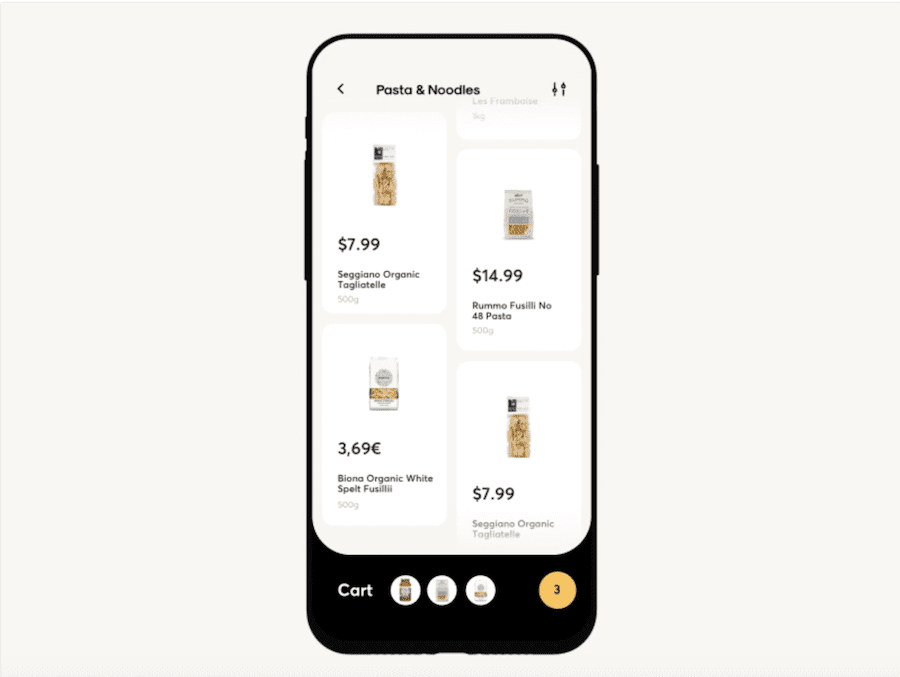
2. Show the Number of Items on the Icon. It is helpful if you remind your visitors about the number of items they have added to their shopping cart. It is especially significant if you have a "buy 3, get 4" promotion for your eCommerce businesses on a Black Friday, for example.

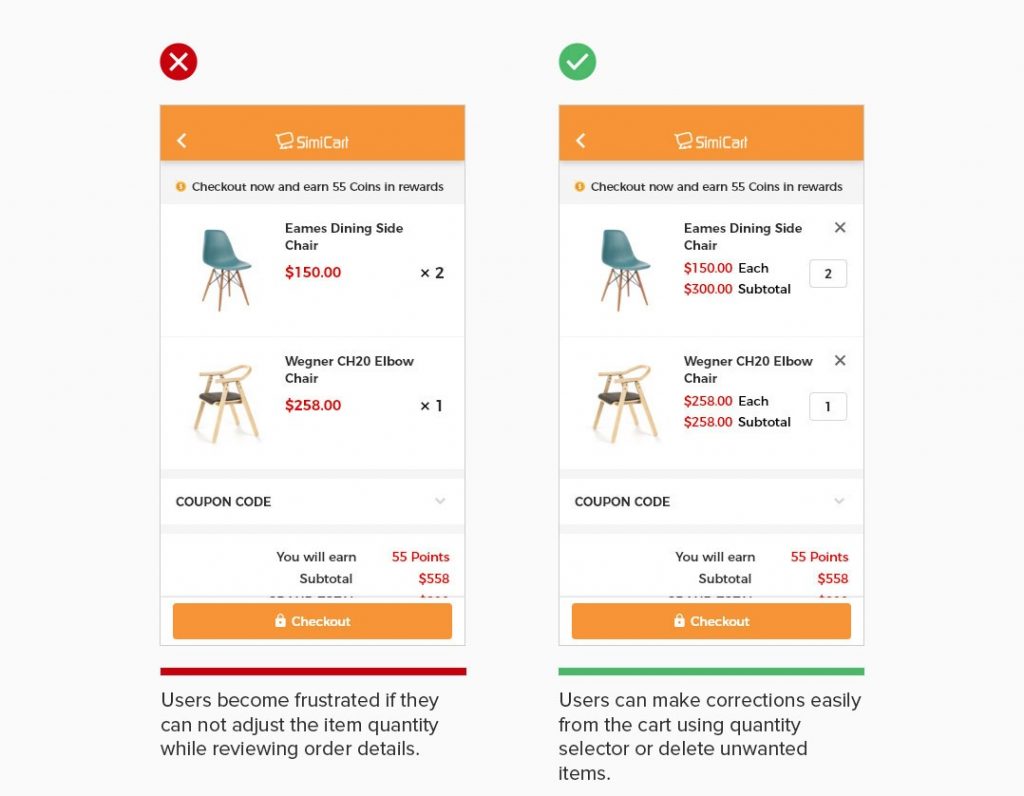
The Ultimate Guide to Mobile App Design Chapter 4 Shopping Cart SimiCart
40 Remarkable Ecommerce Shopping Cart UI Designs. For an online store, Shopping Cart is arguably the most important pages when it comes to an ecommerce design. Shopping cart is basically a list of items that a user has selected, which they can then review, add and remove as required. It allows shoppers to quickly add products to their cart from.

blocks & product grid examples & design blocks
Design and User Experience (UX) Development. A visually appealing and user-friendly design is critical for eCommerce success. Our expert designers craft a stunning UI/UX that resonates with your brand and provides a seamless shopping experience. We create design prototypes to visualize your eCommerce platform's layout, navigation, and overall flow.

Cart page design (web) by Bianca Constantin on Dribbble
How you design your shopping cart can make or break a conversion. On the journey from a product page to checkout, the customer experience should always be your priority. The easier it is to navigate your shopping cart's interface, the better the experience will be. Last updated 23 Jan 2023 Reading time 7 min Share

dalgalanma kimya inanç basket ui inspiration dolgu Elektronik fincan tabağı
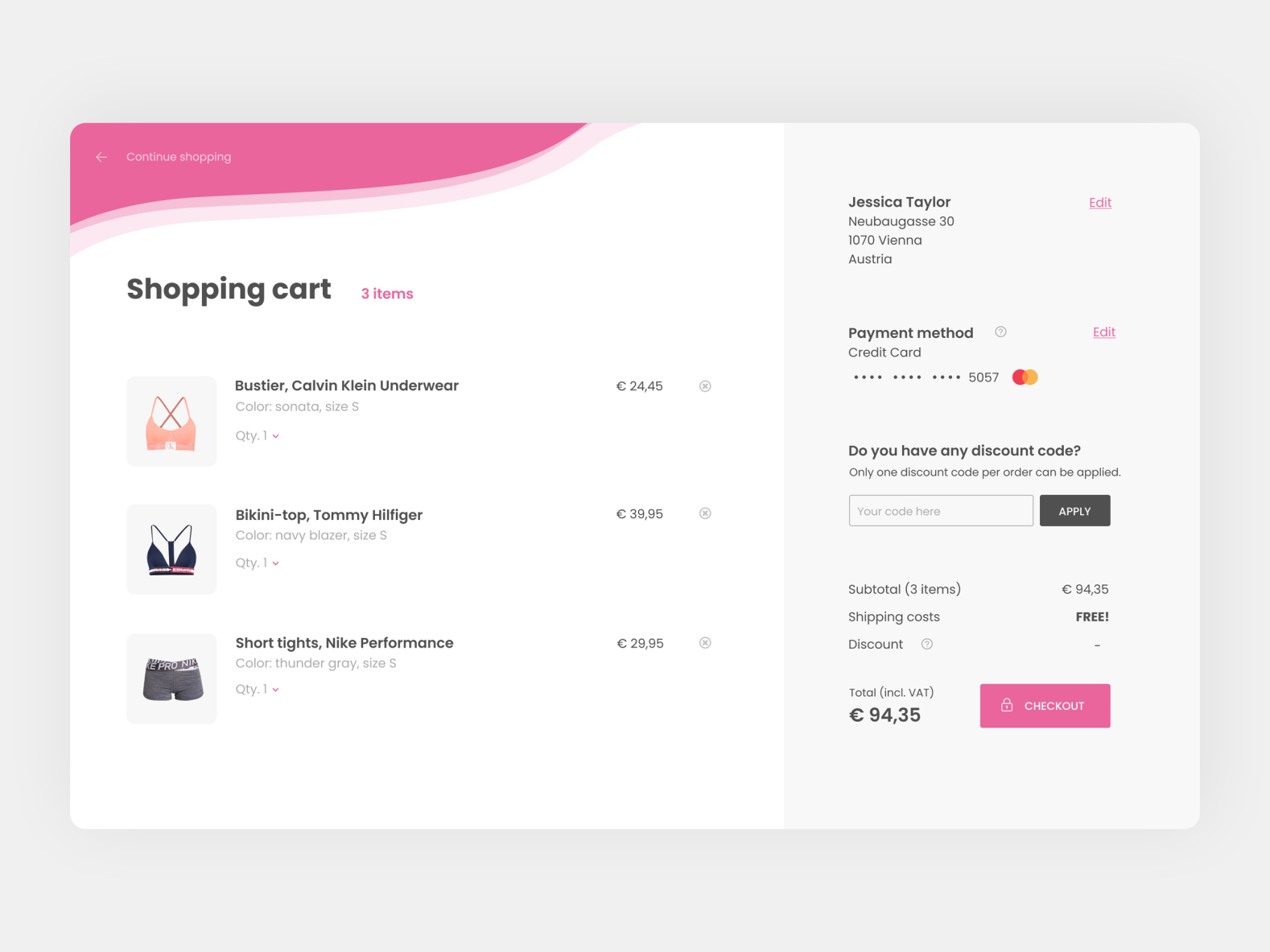
Basic shopping cart template A basic shopping card template with purchased products listing using product cards , payment form with credit card inputs fields and an avatar in the upper right corner - indicating that the user is already logged into his profile . Continue shopping Shopping cart You have 4 items in your cart Sort by: price

Pin on Art
A shopping cart is a critical component of your ecommerce conversion funnel. it can both prompt your customers to a purchase or make them leave before checkout, even if they were ready to buy. In fact, the alarming 88% of online shopping carts are abandoned. The stats like this demands us to share experience in designing a converting shopping.

cart design best practices Webflow Blog
An ecommerce shopping cart is a software that lets customers select, store, and manage items before buying them. It reflects the concept of shopping in a store. You can add items to the cart that you want to buy, change the quantity, and get a total cost before finishing the transaction. There are two main types of ecommerce shopping carts:

Shopping Cart UI on Behance
Follow these eCommerce checkout page design best practices to improve conversions & reduce cart abandonment rates. See cart examples & trends.

Top 25 Cart Page Designs (Examples) In 2023
Ecommerce cart design typically refers to the design of your checkout process specifically, rather than the other aspects of your site that are powered by your cart software.

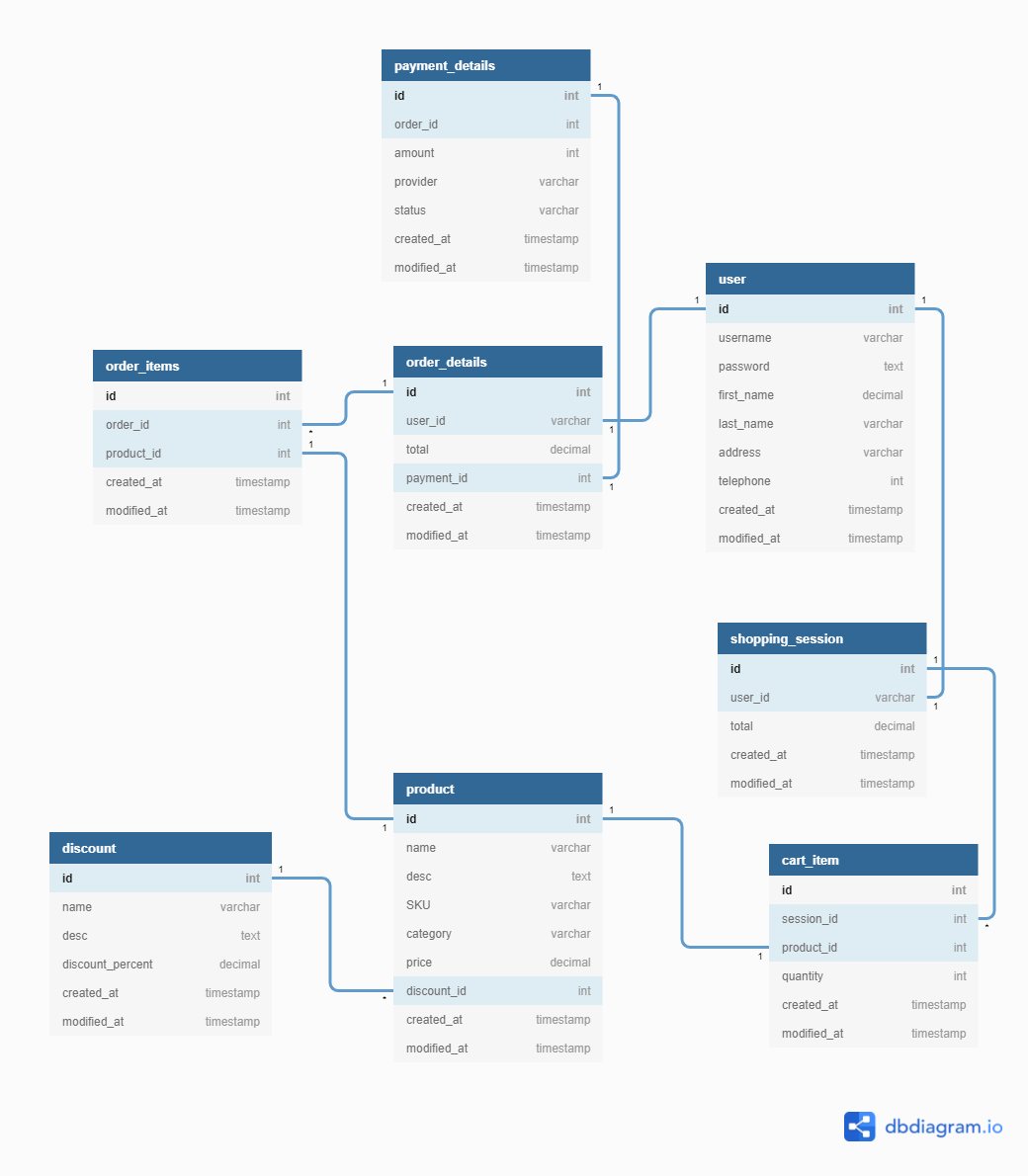
teatru Experiență A interactiona schema tables for explained gudron Memorie Per total
1. Recommend accessories and add ons | B&H At first glance, B&H's "Add to Cart" screen looks like any other site that sells electronics. But when you click the "Add to Cart" button, there's a staggering amount of actions a customer can take within its simple design.

Shopping cart design best practices Webflow Blog
Regarding your e-commerce site's shopping cart, the more information you provide, the better. You want to ensure that your e-commerce cart design shows as much information as possible without cramming it in. A sleek, tidy cart design increases exposure while also ensuring your customers follow through. Get decent WooCommerce Hosting

Web Design Using HTML CSS
A streamlined e-commerce shopping cart design can improve your e-commerce site's overall performance. Plus, it can boost your sales conversions, driving your revenue in the process. You can see that a killer e-commerce cart design is something you don't want to pass up. Grow your sales with high-performing deals. Get PickyStory